Cara Membuat Recent Post Keren Seperti Blog Mastimon
Hohoho, selamat sore di blog AUTOGOBLOOG , sesi kali ini akan menjelaskan tentang blog motor Cara Membuat Recent Post Keren Seperti Blog Mastimon simak selengkapnya
Written By Teamwork212 20 August 2019
TeamWork212 - Cara Membuat Recent Post Keren Seperti Blog Mastimon. Widget recent post merupakan widget yang ada atas blog fungsinya untuk memamerkan postingan karangan terbelakang atas blog.
| Sumber : mastimon.com |
Widget recent post biasanya di pasang atas bagian daksina atau atas sidebar blog, tapi tidak menjadi suatu keharusan sih atas sisi daksina semua tergantung keinginan sobat. karena pengejawantahan ini membuat pengunjung blog atau visitor di blog sahabat ikhwan bisa melihat postingan terbaru, dan karangan yang baru dipublikasipun dapat langsung di baca
NOTE : Jangan terlalu memakai widget di blog karena bakal mengurangi kecepatan loading blog
Kali ini admin coba memberikan kecil tutorial mini tentang Cara Membuat Recent Post Keren Seperti Blog Mastimon.
Kebanyakan para blogger pingin mengikuti jejak kesuksesan dari mas timon dan aturan dan tips ngeblog dari mastimon.
Tidak lupUt pula aturan design template dari Mastimon.com semuanya pingin di ikuti.
cara memamerkan recent post seperti mastimon
#1. Sobat login dulu ke blogger.com
#2. Setelah itu sahabat ikhwan langsung ke dashboard blog klik menu " Tema" kemudian klik menu "Edit HTML".
#3. Copy semua kode CSS dibawah ini dan pastekan di dalam kode CSS lain di letakan dalam edit HTML.
/* Artikel Terbaru */
.artikel-terbaru ul li
border-bottom: 2px dotted $(label.border.color);
padding-bottom: 8px;
margin-bottom: 8px;
font-weight: 500;
.list-label-widget-content ul li, .LinkList ul li, .PageList ul li
border-bottom: 2px dotted $(label.border.color);
padding-bottom: 5px;
.artikel-terbaru ul li:before, .list-label-widget-content ul li:before, .LinkList ul li:before, .PageList ul li:before
content: "\f14b";
font-family: FontAwesome;
font-style: normal;
font-weight: normal;
text-decoration: inherit;
margin-right: 6px;
.artikel-terbaru ul li:before
content: "\f14b";
.list-label-widget-content ul li:before
content: "\f07b";
.LinkList ul li:before
content: "\f14c";
.PageList ul li:before
content: "\f249";
#4. Sobat cari kode Blogger CSS didalam kotak edit HTML dengan aturan copy tulisan Blogger CSS setelah itu tekan bincul keyboard laptop secara bersamaan (Ctrl + f) maka bakal muncul tinggal sahabat ikhwan pastekan semua kode diatas tadi, selepas itu klik " Simpan "

#5. Sobat kembali lagi ke menu dashboard blog, kemudian klik menu " Tata Letak " ⟹ Tambahkan Gadget.

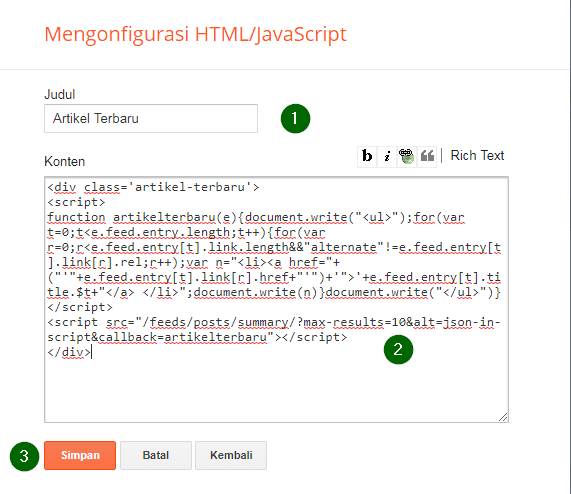
#6. Setelah itu cari" HTML / JavaScript " dan klik tanda +

#7. Pada kolom judul sahabat ikhwan tulis ajha " Artikel Terbaru " dan selepas itu sahabat ikhwan masukan kode HTML atas kotak dibawahnya. klik Simpan.
<div class='artikel-terbaru'>
<script>
functionartikelterbaru(e)document.write("<ul>");for(var t=0;t<e.feed.entry.length;t++)for(var r=0;r<e.feed.entry[t].link.length&&"alternate"!=e.feed.entry[t].link[r].rel;r++);var n="<li><a href="+("'"+e.feed.entry[t].link[r].href+"'")+'">'+e.feed.entry[t].title.$t+"</a> </li>";document.write(n)document.write("</ul>")
</script>
<scriptsrc="/feeds/posts/summary/?max-results=10&alt=json-in-script&callback=artikelterbaru"></script>
</div>
Lihat gambar
Gampangkan...mungkin sampai disini dulu tutorial mini Cara Menampilkan Recent Post Keren Seperti Blog Mastimon.
Mungkin bakal lebih mudah dan gampang jika sahabat ikhwan menggunakan template Viomagz buatan mas sugeng
Seorang pengangguran yang gemar mendapatkan pemasukan melalui kegiatan blogging
Oke detil tentang Cara Membuat Recent Post Keren Seperti Blog Mastimon semoga tulisan ini menambah wawasan salam
Artikel ini diposting pada label blog motor, blog pribadi, blogging adalah,


Belum ada Komentar untuk "Cara Membuat Recent Post Keren Seperti Blog Mastimon"
Posting Komentar