Cara Membuat Recent Post Keren Seperti Blog Mastimon
Hi, selamat siang di blog AUTOGOBLOOG , sesi kali ini akan menjelaskan tentang blogging tools Cara Membuat Recent Post Keren Seperti Blog Mastimon simak selengkapnya
Written By Teamwork212 20 August 2019
TeamWork212 - Cara Membuat Recent Post Keren Seperti Blog Mastimon. Widget recent post merupakan widget yang ada pada blog fungsinya untuk menampilkan postingan artikel terbaru pada blog.
| Sumber : mastimon.com |
Widget recent post biasanya di menyundak pada belahan kanan atau pada sidebar blog, tapi tidak menjadi satu keharusan sih pada sisi kanan semua tergantung keinginan sobat. karena tampilan ini membuat pengunjung blog atau visitor di blog sobat bisa mengetahui postingan terbaru, dan artikel yang baru dipublikasipun dapat langsung di baca
NOTE : Jangan terlalu memasang widget di blog karena akan mengurangi kecekatan loading blog
Kali ini admin coba memberikan sedikit bimbingan singkat tentang Cara Membuat Recent Post Keren Seperti Blog Mastimon.
Kebanyakan karet blogger pingin mengikuti jejak kesuksesan dari mas timon dan cara dan tips ngeblog dari mastimon.
Tidak lupUt pula cara design template dari Mastimon.com semuanya pingin di ikuti.
cara menampilkan recent post seperti mastimon
#1. Sobat login dulu ke blogger.com
#2. Setelah itu sobat langsung ke dashboard blog klik menu " Tema" akhirnya klik menu "Edit HTML".
#3. Copy semua asas CSS dibawah ini dan pastekan di dalam asas CSS beda di letakan dalam edit HTML.
/* Artikel Terbaru */
.artikel-terbaru ul li
border-bottom: 2px dotted $(label.border.color);
padding-bottom: 8px;
margin-bottom: 8px;
font-weight: 500;
.list-label-widget-content ul li, .LinkList ul li, .PageList ul li
border-bottom: 2px dotted $(label.border.color);
padding-bottom: 5px;
.artikel-terbaru ul li:before, .list-label-widget-content ul li:before, .LinkList ul li:before, .PageList ul li:before
content: "\f14b";
font-family: FontAwesome;
font-style: normal;
font-weight: normal;
text-decoration: inherit;
margin-right: 6px;
.artikel-terbaru ul li:before
content: "\f14b";
.list-label-widget-content ul li:before
content: "\f07b";
.LinkList ul li:before
content: "\f14c";
.PageList ul li:before
content: "\f249";
#4. Sobat cari asas Blogger CSS didalam kotak edit HTML dengan cara copy tulisan Blogger CSS setelah itu tekan tombol keyboard laptop secara bersamaan (Ctrl + f) maka akan muncul tinggal sobat pastekan semua asas diatas tadi, setelah itu klik " Simpan "

#5. Sobat kembali lagi ke menu dashboard blog, akhirnya klik menu " Tata Letak " ⟹ Tambahkan Gadget.

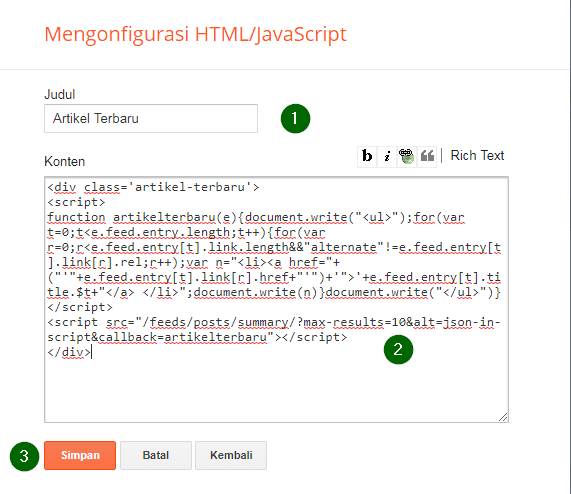
#6. Setelah itu cari" HTML / JavaScript " dan klik tanda +

#7. Pada esai judul sobat tulis ajha " Artikel Terbaru " dan setelah itu sobat masukan asas HTML pada kotak dibawahnya. klik Simpan.
<div class='artikel-terbaru'>
<script>
functionartikelterbaru(e)document.write("<ul>");for(var t=0;t<e.feed.entry.length;t++)for(var r=0;r<e.feed.entry[t].link.length&&"alternate"!=e.feed.entry[t].link[r].rel;r++);var n="<li><a href="+("'"+e.feed.entry[t].link[r].href+"'")+'">'+e.feed.entry[t].title.$t+"</a> </li>";document.write(n)document.write("</ul>")
</script>
<scriptsrc="/feeds/posts/summary/?max-results=10&alt=json-in-script&callback=artikelterbaru"></script>
</div>
Lihat gambar
Gampangkan...mungkin sampai disini dulu bimbingan singkat Cara Menampilkan Recent Post Keren Seperti Blog Mastimon.
Mungkin akan kian mudah dan gampang jika sobat menggunakan template Viomagz buatan mas sugeng
Seorang pengangguran yang ingin mendapatkan penghasilan melalui aksi blogging
Oke pembahasan tentang Cara Membuat Recent Post Keren Seperti Blog Mastimon semoga artikel ini bermanfaat terima kasih
Tulisan ini diposting pada label blogging tools, blogging site,


Belum ada Komentar untuk "Cara Membuat Recent Post Keren Seperti Blog Mastimon"
Posting Komentar