Cara Menambahkan Efek Cursor Mouse Gelembung di Blog
Hohoho, bertemu kembali di blog AUTOGOBLOOG , artikel ini akan membawakan mengenai blogger adalah Cara Menambahkan Efek Cursor Mouse Gelembung di Blog simak selengkapnya
Written By Teamwork212 29 August 2019
Cara menambahkan effek gelembung ini di bilang sangat mudah dan secara pribadi saya telah mencobanya dan 100% berhasil.
Meskipun cara ini bukan pertama kali di bagikan, telah berlimpah banget bimbingan ini bertebaran di internet, tetapi bagi sobat yang belum tahu simaklah pembahasannya cara Membuat Cursor Mouse efek Gelembung di Blog
1. Sobat terlebih dahulu login ke blog sobat yang gemar di pasang efek gelembungnya
2. Setelah itu sobat ke menu dashboard blogger bagian kiri klik menu" Tata Letak">> " Tambahkan Gadget.
> " Tambahkan Gadget." data-original-height="375" data-original-width="656" height="363" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEilfIcSJ2PWo7EsFc1HhW9xk8-Y3vk1bQK8JZdsfKDkwQw3-6td89eWQWWopjHvjPfkQXOfJ8yK3Y7BhVEau9ZVZMXQPCJsDjR8-_rPf5oMYuVkhmfkrm0RVa6p2-foScADF_6NhbDI7Y8/s640/2019-08-28+22_49_01-Blogger_+TeamWork212+-+Tata+Letak-min.png" title="" Tata Letak">> " Tambahkan Gadget." width="640">
3 Kemudian sobat pilih HTML/ JavaScript

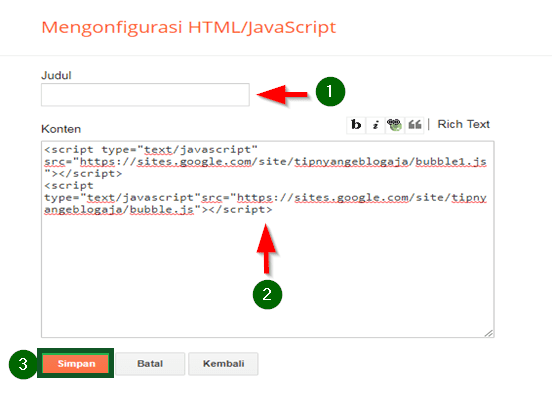
4. Masukan kode HTML ini dalam kotak yang telah disediakan.
<script type="text/javascript" src="https://sites.google.com/site/tipnyangeblogaja/bubble1.js"></script>
<script type="text/javascript"src="https://sites.google.com/site/tipnyangeblogaja/bubble.js"></script>
Lihat contoh gambar :
5. Langkah bontot klik menyimpan menabung dan lihat hasilnya.
Demikian bimbingan singkat dari admin semoga bermanfaat..good luck
Seorang pengangguran yang gemar mendapatkan penghasilan melalui kegiatan blogging
Begitulah detil tentang Cara Menambahkan Efek Cursor Mouse Gelembung di Blog semoga artikel ini bermanfaat salam
Artikel ini diposting pada tag blogger adalah, blogging artinya, bloggingpro,

Belum ada Komentar untuk "Cara Menambahkan Efek Cursor Mouse Gelembung di Blog"
Posting Komentar