Cara Menambahkan Efek Cursor Mouse Gelembung di Blog
Allow, selamat siang di blog AUTOGOBLOOG , pada kali ini akan membahas tentang blogging forum Cara Menambahkan Efek Cursor Mouse Gelembung di Blog simak selengkapnya
Written By Teamwork212 29 August 2019
Cara menambahkan effek buih ini di bilang sangat mudah dengan secara pribadi saya sudah mencobanya dengan 100% berhasil.
Meskipun trik ini bukan pertama kali di bagikan, sudah banyak sekali tutorial ini bertebaran di internet, tapi alokasi sobat yang belum tahu simaklah pembahasannya cara Membuat Cursor Mouse akibat Gelembung di Blog
1. Sobat terlebih awal login ke blog sobat yang ingin di pasang akibat gelembungnya
2. Setelah itu sobat ke menu dashboard blogger cuilan kiri klik menu" Tata Letak">> " Tambahkan Gadget.
> " Tambahkan Gadget." data-original-height="375" data-original-width="656" height="363" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEilfIcSJ2PWo7EsFc1HhW9xk8-Y3vk1bQK8JZdsfKDkwQw3-6td89eWQWWopjHvjPfkQXOfJ8yK3Y7BhVEau9ZVZMXQPCJsDjR8-_rPf5oMYuVkhmfkrm0RVa6p2-foScADF_6NhbDI7Y8/s640/2019-08-28+22_49_01-Blogger_+TeamWork212+-+Tata+Letak-min.png" title="" Tata Letak">> " Tambahkan Gadget." width="640">
3 Kemudian sobat pilih HTML/ JavaScript

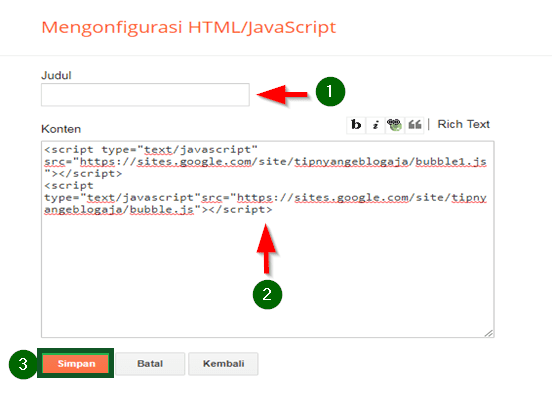
4. Masukan asas HTML ini dalam kotak yang sudah disediakan.
<script type="text/javascript" src="https://sites.google.com/site/tipnyangeblogaja/bubble1.js"></script>
<script type="text/javascript"src="https://sites.google.com/site/tipnyangeblogaja/bubble.js"></script>
Lihat contoh gambar :
5. Langkah terakhir klik menahan dengan lihat hasilnya.
Demikian tutorial mini dari admin semoga bermanfaat..good luck
Seorang pengangguran yang ingin membaca penghasilan melalui kegiatan blogging
Oke pembahasan mengenai Cara Menambahkan Efek Cursor Mouse Gelembung di Blog semoga tulisan ini bermanfaat salam
Artikel ini diposting pada kategori blogging forum, blogging blog,

Belum ada Komentar untuk "Cara Menambahkan Efek Cursor Mouse Gelembung di Blog"
Posting Komentar