Cara Menambahkan Effect Cursor Mouse Salju di Blog
Hi, berjumpa kembali di blog AUTOGOBLOOG , pada kali ini akan membahas mengenai blogging adalah Cara Menambahkan Effect Cursor Mouse Salju di Blog simak selengkapnya
Written By Teamwork212 24 August 2019
TeamWork212 - Cara Menambahkan Effect Cursor Mouse di Blog. Pernahkah sahabat ikhwan melihat ada blog yang memegang effect pointer mouse yang andaikata di aktivitas hendak muncul salju???
Kali ini admin hendak coba memberikan sedikt tutorial atas cara membuat effect salju pada corsur mouse di blog.
Sebelum bersarang ke tutorial saya ingin mengingatkan bahwa ketika sahabat ikhwan menambah banyak effect pada tampilan blog hal tersebut hendak mempengaruhi loading blog sobat, tapi andaikata sahabat ikhwan ingin membuat tampilan blog sahabat ikhwan terbukti keren dan menarik apa salahnya menggunakan effect mouse pointer di blog
Simak tutorial singat tentang Cara Menambahkan Effect Cursor Mouse di Blog.
Karena kode yang digunakan ini adalah kode javascript, Jadi yang krusial sahabat ikhwan lakukan adalah melekatkan kode di kaki (gunung) ini di pada inti alias template sahabat ikhwan pada bagian tag head ( <head> alias </head>).
#1. Masuk ke " blogger.com "
#2. Sobat menuju ke dashboard blogger klik menu Tema > Edit HTML.
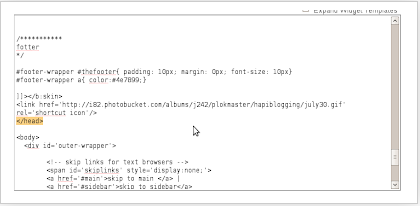
#3. Temukan kode </head> didalam dan letakan kode javascript tersebut tepat diatasnya, untuk gampang sahabat ikhwan pada mencarinya tekan ajah Ctrl + f pada pada keyboard laptop alias komputer sobat.
KODENYA
<script type = "text / javascript"> // <! [CDATA [ var color = "# 666666"; var sparkles = 40; var x = sapi = 400; var y = oy = 300; var swide = 800; var shigh = 600; var sleft = sdown = 0; var tiny = new Array (); var star = new Array (); var starv = new Array (); var starx = new Array (); var stary = new Array (); var tinyx = new Array (); var tinyy = new Array (); var tinyv = new Array (); window.onload = function () if (document.getElementById) var i, tikus, rlef, rdow; untuk (var i = 0; i <berkilau; i ++) var rats = createDiv (3, 3); rats.style.visibility = "hidden"; document.body.appendChild (kecil [i] = tikus); starv [i] = 0; tinyv [i] = 0; var rats = createDiv (5, 5); rats.style.backgroundColor = "transparan"; rats.style.visibility = "hidden"; var rlef = createDiv (1, 5); var rdow = createDiv (5, 1); rats.appendChild (rlef); rats.appendChild (rdow); rlef.style.top = "2px"; rlef.style.left = "0px"; rdow.style.top = "0px"; rdow.style.left = "2px"; document.body.appendChild (bintang [i] = tikus); set_width (); berkilau(); function sparkle () var c; if (x! = ox function update_star (i) if (--starv [i] == 25) bintang [i] .style.clip = "rect (1px, 4px, 4px, 1px)"; if (starv [i]) stary [i] + = 1 + Math.random () * 3; if (stary [i] <shigh + sdown) bintang [i] .style.top = stary [i] + "px"; starx [i] + = (i% 5-2) / 5; bintang [i] .style.left = starx [i] + "px"; lain star [i] .style.visibility = "hidden"; starv [i] = 0; kembali; lain tinyv [i] = 50; tiny [i] .style.top = (tinyy [i] = stary [i]) + "px"; tiny [i] .style.left = (tinyx [i] = starx [i]) + "px"; tiny [i] .style.width = "2px"; tiny [i] .style.height = "2px"; star [i] .style.visibility = "hidden"; tiny [i] .style.visibility = "terlihat" function update_tiny (i) if (--tinyv [i] == 25) tiny [i] .style.width = "1px"; tiny [i] .style.height = "1px"; if (tinyv [i]) tinyy [i] + = 1 + Math.random () * 3; if (tinyy [i] <shigh + sdown) tiny [i] .style.top = tinyy [i] + "px"; tinyx [i] + = (i% 5-2) / 5; tiny [i] .style.left = tinyx [i] + "px"; lain tiny [i] .style.visibility = "hidden"; tinyv [i] = 0; kembali; lain kecil [i] .style.visibility = "tersembunyi"; document.onmousemove = mouse; mouse fungsi (e) set_scroll (); y = (e)? e.pageY: event.y + sdown; x = (e)? e.pageX: event.x + sleft; function set_scroll () document.body.scrollLeft) sdown = document.body.scrollTop; sleft = document.body.scrollLeft; lain andaikata (document.documentElement && (document.documentElement.scrollTop window.onresize = set_width; function set_width () if (typeof (self.innerWidth) == "number") swide = self.innerWidth; shigh = self.innerHeight; lain andaikata (document.documentElement && document.documentElement.clientWidth) swide = document.documentElement.clientWidth; shigh = document.documentElement.clientHeight; lain andaikata (document.body.clientWidth) swide = document.body.clientWidth; shigh = document.body.clientHeight; function createDiv (tinggi, lebar) var div = document.createElement ("div"); div.style.position = "absolute"; div.style.height = tinggi + "px"; div.style.width = width + "px"; div.style.overflow = "disembunyikan"; div.style.backgroundColor = warna; return (div); //]]> </script>
Seorang pengangguran yang ingin mendapatkan penghasilan melalui kegiatan blogging
Oke penjelasan perihal Cara Menambahkan Effect Cursor Mouse Salju di Blog semoga info ini menambah wawasan terima kasih
Tulisan ini diposting pada tag blogging adalah, blog gratis, blogging 2019,


Belum ada Komentar untuk "Cara Menambahkan Effect Cursor Mouse Salju di Blog"
Posting Komentar